オウンドメディアを運営する企業の多くが、エントリーフォームに何かしらの問題を抱えており、思うようにコンバージョンが得られないと四苦八苦しています。
エントリーフォームまでの流入数が多いにも関わらず、その先に進まない理由は明白で、フォームに離脱を引き起こす何かの原因がある可能性が高いものです。
今回は、どうすれば確実に、コンバージョン数を伸ばすことができるのか、エントリーフォーム最適化の正しい攻略法について説明します。
フォームからユーザーがコンバージョンしない理由
必要以上に入力を要求されて、面倒になって立ち去ってしまうケースというのはみなさんも経験があるのではないでしょうか。
フォームからコンバージョンしない代表的な理由は次の3つに集約されます。
- フォームを含んだランディングページに誘導するCTAが悪い
- フォームを含んだランディングページが悪い
- フォームが悪い
今回は3の「フォームが悪い」に着目して、EFO(エントリーフォーム最適化)のポイントをご紹介します。
チューニングを繰り返す
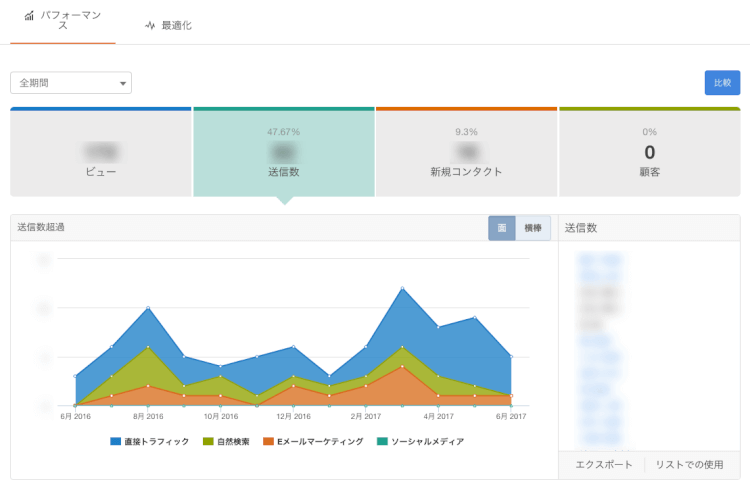
例えばこちらの画面ショットは、弊社のランディングページの「ビュー数」「フォーム送信数」のパフォーマンスです。
当初、ビュー数に対してのコンバージョン率が15%程度でしたが、本日ご紹介するような内容を組み入れることで現在ではランディングページ訪問者の47.67%の人がコンバージョンするようになりました。
重要なことは現状を知って、改善し、成果をみることを繰り返すことです。
今回、ご紹介する内容も自社に当てはめて確かめていただければ幸いです。

最低限実施したいEFO(エントリーフォーム最適化)のポイント
入力項目を徹底的に削り、フォームを最小限に減らす
エントリーフォームに無駄な入力項目は入っていないでしょうか?
「こんな情報も入手できた方が便利だから、一応項目として追加しておこう」
「昔から、この項目は、使い続けているから、いつも通り入れておこう」
上記のような考え方で、必要のない項目を追加していると間違いなく離脱率が上がります。
EFOは、いかに入力の手間を省くかということに集約されますので、今すぐ無駄な入力項目を削ってしまいましょう。
全角・半角入力の区別をユーザーに指示しない
郵便番号や住所を入力する時、「半角で入力してください」と横に指示出しをしているのを見たことがあると思います。
パソコンの操作に慣れない人は、全角・半角の違いについて知らない方も多いです。もし、1ユーザーでも離脱を防ぎたいなら、システム的にどちらか一方でしか入力できないようにしておきましょう。
例えば、ユーザーが全角で入力してもシステムが自動的に半角に変換して表示するようにします。このようなシステムを導入していれば、指示出しをする必要がなくなり、離脱率を下げることができます。
入力ミスは、その場で表示してあげる
ユーザーがすべての情報を入力し、「次へ」をクリックした時、入力ミスから次のページに移らなかったとします。パソコンに慣れている者なら、入力ミスをしているフォームに戻り、誤りを直して再度「次へ」をクリックすると思います。
しかし、一般的なユーザーは、「次へ」をクリックして次のページに移動しなかった場合、修正するのが面倒だと感じてその場で離脱します。このような問題を防ぐなら、入力ミスをするたびに、入力項目の下にエラー表示をしてあげましょう。
エラーを表示する場合も「入力エラーです」といった簡単なものではなく、「カタカナで入力してください」といった何を修正すべきなのかが分かるように明記してあげましょう。
簡略化したような記号は、1つも使わない
エントリーフォームを作成する際、必須の入力項目に対して、「※」を使ってしまうことはないでしょうか。※が入力必須であることを表すことを知っている人は良いのですが、知らない人も多いです。
必ず入力しなければ、次のページに移動できないのなら「必須」と言葉で表示してあげましょう。ユーザーに意味が伝わらなければ、エントリーフォームに表記する意味がありません。
自動入力機能を利用して、住所を自動表示する
郵便番号を入力して、入力項目の横にある「自動表示」をクリックすると、自分の住所が自動的に表示されたという経験はないでしょうか?郵便番号から住所を探し出し自動的に表示するための機能ですが、この機能があると住所を入力する手間を省けるため離脱率を下げることができます。
ナビゲーションで、現在の状況を明確にする
多くのユーザーは、最初に表示された項目に対してすべての入力が終わると、情報の入力がすべて終わると考えます。そのため、何も読まずに「次へ」をクリックして離脱してしまうのです。次に、表示されるのは確認画面なので、そのままでは入力が完了していないことになります。このような問題を防ぐためには、ナビゲーションを利用して、下記のように表示してあげましょう。
①必要情報の入力>②入力内容の確認>③送信完了
ナビゲーションがあれば、自分がどこに位置しており、後に続く操作について想像することができます。
必要のないサイドバーを表示しない
エントリーフォームの入力時に、必要のないサイドバーが表示されているのなら、今すぐに削除しておきましょう。ユーザーを迷わせるような動線を設置すると離脱されてしまいます。
エントリーフォームである以上、入力することに集中してもらうべきです。その上で離脱につながるようなボタンやリンクの表示は全て削除しましょう。
ポップアップ表示で引き留める
もしユーザーが離脱しそうなら、他のページに遷移しないようにポップアップなどの施策を行いましょう。例えば、ページの戻るボタンを押した時に、「このページにとどまる」または「このページから離れる」を選択できるように表示すれば、一定の数の離脱は防げるでしょう。
ポップアップによるアラートが表示されると、ユーザーは自然と入力しなければならないという気持ちになるため、離脱を防ぐ上でも入力を促す上でも非常に有効な方法です。
入力が完了しているなら分かりやすく表示する
ユーザーは、情報をたくさん入力していると、何をどこまで入力したのか分からなくなってきます。
入力ミスを表示することも大切ですが、正しく入力できたフォームに関しては、グリーンなどの安心を与える色でカラー表示してあげることで、一目で正しく入力できていることが把握できます。エントリーフォームでの離脱を下げたいのなら、どこまでの入力が完了し、どこが未入力なのか一目で分かるように対策を考えましょう。
何事も分かりやすくしておくことが大切なのです。
無意味な「戻る」ボタンは、設置しない
ユーザーがエントリーフォームの項目を全て入力し、「利用規約に同意して送信する」をクリックするだけの状態になったとします。ごくまれに表示されている方がいるのですが、利用規約に同意するためのボタンの横に、「戻る」ボタンを表示されている方がいます。
仮に間違ってミスクリックをしてしまい、「戻る」ボタンを押してしまうと入力内容を全て消してしまうことにもつながるため、結果的に離脱率を高めてしまいます。
それこそ、個人情報を入力し終わったユーザーを失うわけですから損失も非常に大きいです。意味のない戻るボタンは非表示にしておきましょう。
エントリーフォームを前後で分けない
もし名前を入力するエントリーフォームを設置するなら、苗字と名前でフォームを前後に分けるべきではありません。
極力ひとつのボックスで情報の入力が完了するようにフォームを改善してあげることで、離脱率を下げることができます。
2つあったフォームを1つにまとめるだけでも、離脱率を下げられることが分かっていますので、ぜひ試していただきたいと思います。
入力例を記載してあげる
入力例を表示していないエントリーフォームというのは、ユーザーがエラーを起こしやすいです。どのような形式で何を入力すべきか入力例を表示してあげると、ユーザーが入力時に迷うことがありません。
EFO(エントリーフォーム最適化)で離脱率を下げる
エントリーフォームに多くの流入があるのなら、あとはユーザーに入力することに集中してもらいコンバージョンさせるだけです。
特に、ユーザーに逃げ道と入力によるストレスを与えないように工夫しなければいけません。
最近は、スマートフォンによる流入も多いので、EFOを行った後は、専用のデバイスで確認しておくことが大切です。